Введение
Я
рад, что Вы решили начать изучать мой учебник по HTML. Поверьте мне, здесь нет ничего сложного, и через час вы создаете вашу первую страницу.
HTML - язык разметки документов в Веб-среде . Что вы видите при просмотре страницы в сети Интернет, интерпретацию вашим браузером HTML-текста. Чтобы браузер отображал правильно форматирование текста, ему нужно сообщить об этом, это заголовок, а это - раздел, и т.д. Этим как раз занимается язык HTML .
Для просмотра HTML-код страницы в сети Интернет, щелкните правой кнопкой мыши на странице в всплывающем меню - просмотреть исходный код (или "Просмотр HTML код"). Не паникуйте! Еще раз повторяю - на самом деле, это очень просто!
Что понадобится нам для обучения?
Браузер и Блокнот (или похожий простой редактор) - это все, что вам нужно для работы с этим руководством.Раз вы читаете эту страницу - значит браузер у вас уже есть, ну думаю, что Блокнот не трудно найти (Пуск - Программы - Стандартные - Блокнот).
Почему простой текстовый редактор является идеальным для изучения HTML и CSS? Да, потому что он не меняет вводимый Вами код . Таким образом, вы будете быстро продвигаться, и ошибки будут вашим , а не программного обеспечения.
Возможно , вы слышали или даже пользовались такими программами , как Microsoft FrontPage, Adobe Dreamweavеr, которые упрощают работу с кодом.Пока, забудьте об этих программах! Будем учиться в блокноте!
Разумеется, мы будем их использовать, но только после того как пройдем небольшие курсы по HTML и CSS. Затем скачайте на моем сайте специальный курс видео по Adobe Dreamweaver.
Весе ли здесь о HTML ?
Я попытался собрать только ту часть языка , которая фактически используется (из своего опыта создания более чем 10 сайтов), так как более 40% используется очень редко. Ведь в дальнейшем мы будем использовать Adobe Dreamweaver, и все коды которые трудно запомнить он напишет за вас.
Главу о фреймах, я совсем исключил, советую вам не использовать их потому-что это очень старая технология и рейтинга это вам не добавит!
Три термина используемые с прцессе обучения
Tag - оформленная единица HTML-кода. Например, <html>, <body> <h1>, <h2> и так далее. Все данные тэги имеют одинаковый формат: они начинаются с "<" и заканчивается ">". Обычно есть два тега - открытия и закрытия. Разница в том, что есть закрывающейся тег с косой чертой "/". Желательно, чтобы ввести все теги в нижнем регистре (маленькими буквами), хотя и не обязательно.
Приведу пример :
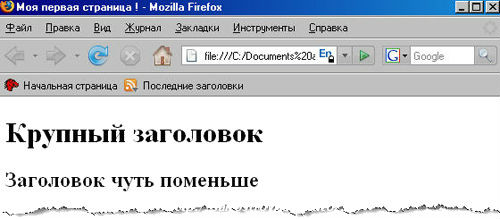
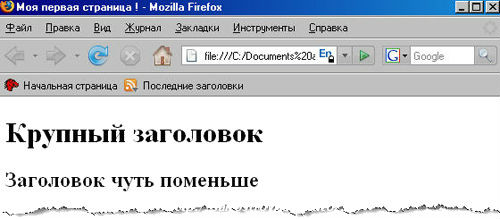
<h1> Крупный заголовок </h1>
<h2>
Заголовок чуть поменьше </h2>
В браузере это будет выглядеть следующим образом:

Как вы, наверное, догадались тег <h1> заголовок первого уровня, а тег <h2> - второй уровень. В начале тег открывается, после чего идет его содержимое, затем закрываем его.Все очень просто!
Атрибут –это
своего рода дополнительная информация. Атрибуты всегда записываются
внутри тега, затем следует знак равенства и детали атрибута,
заключённые в двойные кавычки.
Приведу пример:
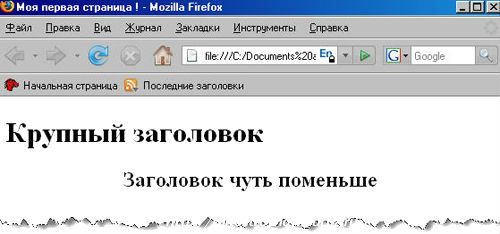
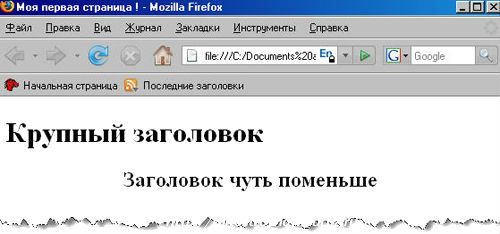
<h1> Крупный заголовок </h1>
<h2 align="center">
Заголовок чуть поменьше </h2>
В браузере это будет выглядеть следующим образом:

Как видите, я дописал в теге <h2>
атрибут align="center", что означает выравнивание по центру, в
результате чего содержимое тега выровнялась по центру ячейки. В теге
<h1> атрибута align (выравнивание) нет, и поэтому выравнивание
происходит по умолчанию(по левому краю).
Элемент –
понятие, введенное чисто для удобства объяснения. Например, элемент HEAD состоит из двух тегов – открывающего <HEAD> и закрывающего
</HEAD>. Таким образом, элемент – более общее понятие,
обозначающее пару тегов и участок документа между тегами, на который
распространяется их влияние.
См. также:
Следующий - Урок 1: Конструкция web-документа. Вставка комментария


 Начало
Начало

