Урок 8: Цвет текста и фона
Чуть ранее мы выяснили как изменять цвет текста, заключив его в теги font, правда это не всегда удобно, и есть возможность задавать цвет текста и фона всего документа.
Нам понадобятся эти атрибуты:
BACKGROUND – указывает на файл с изображением для фона. Задается путь в виде имени файла или полного URL. Формат картинки JPG или GIF .
BGCOLOR – указывает цвет фона страницы.
TEXT – указывает цвет текста в страницы.
Эти атрибуты пишутся для элемента BODY. Цвета задаются или RGB-значением или одним из 16 базовых цветов.
Вот один пример:
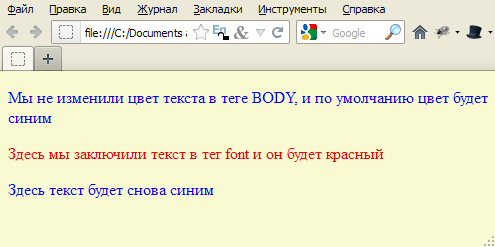
<body bgcolor="#fafad2" text="blue">
<p> Мы не изменили цвет текста в теге BODY, и по умолчанию цвет будет синим</p>
<font color ="red">
<p>Здесь мы заключили текст в тег font и он будет красный </p>
</font>
<p> Здесь текст будет снова синим </p>
</body>
В браузере видим:

И другой пример:
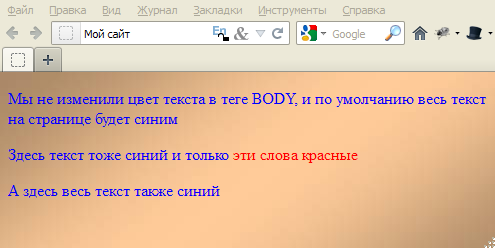
<body background="fonsite.gif" text="blue">
<p>Мы не изменили цвет текста в теге BODY, и по умолчанию весь текст на странице будет синим</p>
<p>Здесь текст тоже синий и только
<font color ="red"> эти слова красные </font>
</p>
<p> А здесь весь текст также синий</p>
</body>
Вот что получилось:

Как видите сложного здесь ничего нет, пробуйте и у вас все получится !
См. также
Следующий - Урок 9: Знакомимся с таблицами в html
Предыдущий - Урок 7: Работаем с изображениями
 Начало
Начало

