Урок 6: Списки в CSS
В этом уроке мы рассмотрим основные свойства CSS , отвечающие за внешний вид списков. Их совсем чуть-чуть, так что урок будет коротким, но полезным!
Запомните: Все эти свойства универсальны, т.е. могут применяться как к упорядоченным спискам, так и к неупорядоченным. В этом то и прикол CSS , что можно из неупорядоченного списка, сделать упорядоченный и наоборот :)
Позволяет определять вид маркера элементов списка. Это могут быть цифры, буквы, квадратики, кружочки и др. Ниже приведены основные значения этого свойства:
- disk- маркер в виде закрашенного круга;
- circle- маркер в виде незакрашенного круга;
- square - маркер в виде закрашенного квадрата;
- decimal- обычные десятичные числа , например 1,2,3,4,5 и т. д. ;
- upper-roman - большие римские цифры, типа I, II, III, IV, V и т.д. ;
- lower-roman - маленькие римские цифры типа i, ii, iii, iv, v и т.д.
- upper-alpha - большие буквы A, B, C, D, E и так далее;
- lower-alpha- малые буквы типа a,b,c,d,e и т.д.;
- none- маркер списка отсутсвует;
Переделаем, для прикола, упорядоченный список в неупорядоченный, т.е. элементу OL( упорядоченый список) напишем square, а элементу UL(неупорядоченный) тип upper-roman;
ul {list-style-type:upper-roman;}
Результат на лицо! если не верите, посмотрите исходный html код примера:)
↑ Наверх ↑
Это свойство определяет положение маркера. Может принимать два значения:
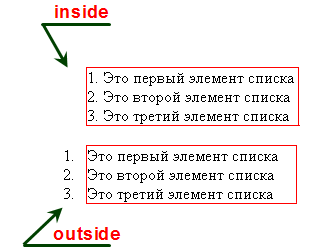
- outside- за пределами основного блока элемента списка;
- inside- внутри основного блока списка.
Т.е. если мысленно обвести прямоугольником основной блок списка, получится примерно следующее:

Только учтите, это свойство уже устарело, и сейчас, в новых версиях браузеров может уже и не работать!
↑ Наверх ↑
Это наверное самое интересное свойство в списках. Оно позволяет поставить вместо маркера любое изображение. В качестве значения указывается ключевое слово url и затем в круглых скобках путь к изображению. В некоторых устаревших версиях браузеров, работает неккоректно.
Не забывайте, что url(galka.gif) означает что изображение galka.gif лежит в той же папке, где и css -файл. Если у вас изображение не там, соответственно и путь указывайте другой!
Перечисленные выше свойства можно записать более компактно. Для этого существует сокращенный вариант list -style;
Такой вариант из трех строк:
list-style-type:square;
list-style-position: inside;
list-style-image: url(galka.gif);
}
Рациональнее заменить таким:
Свойства указываются через пробел и последовательность в данном случае роли не играет.
Если какое-либо свойство не указать, ему присвоится значение по умолчанию.
Ну вот и все по спискам! теперь Вам осталось попрактиковаться, и можете переходить к следующему уроку.
↑ Наверх ↑
См. также
Следующий - Урок 7: Ссылки в CSS
Предыдущий - Урок 5: Текст в CSS
 Начало
Начало

