Урок 13: Пару слов про голову документа
Все это время мы говорили про тело документа и уже научились делать свои страницы. Поговорим теперь про голову документа.
В первом уроке я говорил, что голова документа открывается тегом <HEAD>и закрывается тегом </HEAD> . Какие основные элементы содержатся в голове док-та?
Ну во-первых это название документа - элемент TITLE. У этого элемента обязательный закрывающий тег. Это очень важный элемент.
Информация из элемента TITLEпоказывается в окне браузера(вверху слева), и поэтому это очень важный и информативный элемент для посетителей сайта.
Если в TITLE написать например:
Получим:

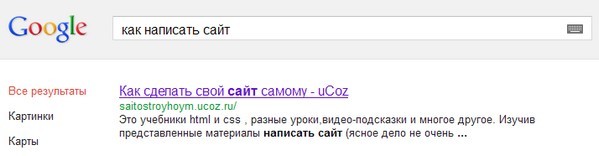
Тем более, первые 70 символов из TITLEпоказываются при поиске в Гугле и других поисковых системах. Обычно там используются ключевые слова по которым хотят раскручивать сайт.

Во-вторых это описание страницы сайта. Первые 170-200 символов видны при поиске в гугле поэтому оно тоже очень важно (на скриншоте выше описание это "Хотите создать и раскрутить сайт......")
Здесь используется элемент META не имеющий закрывающего тега, c атрибутами NAME(определяет имя мета-записи в данном случае это описание - description ) и CONTENT (определяет содержимое мета-записи).
В-третьих это набор ключевых слов. Сейчас это уже не актуально и нигде не используется. Поэтому можете даже и не применять. Раньше, эти слова учитывались поисковыми системами . Ну для общего развития смотрите как это делается:
Т.е все то же самое, только другое имя мета-записи NAME="Keywords" (от слова ключевые слова).
НУ вот например как может выглядеть голова документа:
<title>Как сделать свой сайт</title>
<meta name="Description" content="Если хотите научиться делать свои сайты, тогда вы попали по адресу!">
<meta name="Keywords" content="Сайт, интернет, html, css">
</head>
Ну, что еще сказать, также в голове документа прикрепляются таблицы стилей, но об этом уже поговорим в курсе CSS .
↑ Вверх ↑
См. также
Следующий - Урок 14 Таблица html цветов.
Предыдущий - Урок 12: Смотрим форму в действии .
 Начало
Начало

