Что такое блочная верстка (div верстка) сайтов. Разбираем основы...
Стала популярной в последнее время блочная верстка сайтов, eё еще называют, div верстка. Большая часть современных сайтов создаются именно по этой технологии. Её суть заключается в том, что базовый скелет(шаблон) страницы составляется из блоков, в качестве коих выступает html тег DIV . При помощи стилей эти блоки размещаются на странице определенным образом, составляя каркас, который уже заполняют содержимым.
В этом уроке я постараюсь доходчиво описать, что такое блочная верстка и по каким принципам она строится. Материал рассчитан на людей, в первый раз столкнувшихся с таким понятием как div верстка, поэтому специалистов прошу строго не судить :)
Урок довольно длинный, порядка 30 минут. Первоначально я хотел представить весь этот материал описав его в тексте, но потом вообразил сколько это займет места и решил, что будет лучше записать видео :)
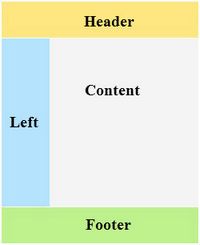
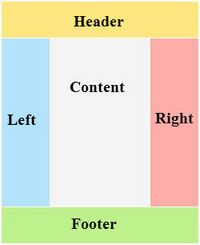
Мы разберём построение разных вариаций 2-х наиболее распространенных шаблонов, показанных на рисунке ниже.


Вот приблизительный план урока:
1. Что такое блочная верстка, и ее базовые принципы.
2. Верстка двухколонного макета фиксированной ширины (меню слева)
3. Верстка двухколонного макета фиксированной ширины (меню справа)
4. Верстка трехколонного макета фиксированной ширины
5. Рассмотрим отличия фиксированных макетов и резиновых(которые растягиваются во весь экран) и проводим верстку всех перечисленных макетов, только в резиновом варианте..
6. Подведём итоги о блочной верстке сайтов..
В свое время я долго искал материалы по этой теме. Конечно,можно найти много готовых исполнений шаблонов , но понять сам принцип построения, вот тут-то и начинается самое интересное.. Надеюсь этот урок поможет Вам разобраться со всеми премудростями этого дела :)
 Скачать видео-урок "Блочная верстка (div вертска) сайтов. Разбираем основы.."
Скачать видео-урок "Блочная верстка (div вертска) сайтов. Разбираем основы.."
 Альтернативная ссылка, для тех, у кого не работает Flash
Альтернативная ссылка, для тех, у кого не работает Flash
 Начало
Начало

